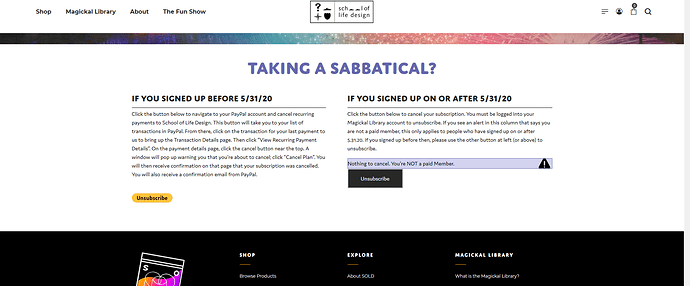
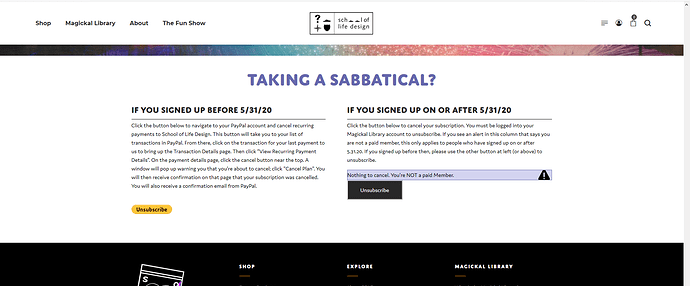
I want to embed my stripe cancellation form into my sales page, but there seems to be some sort of autofocus attribute on one of the inputs in the form that is making the page scroll to the unsubscribe form on load. I’m not certain this is what’s causing it, because I haven’t been able to find it, but when I go to this page https://www.schooloflifedesign.com/sales-page-test/ (pw: 1234), it automatically loads on the unsubscribe form.
Does anyone know why this is? I’m using my own modified template, and I looked all through the template for something with autofocus on, but couldn’t find anything.
Thanks in advance!