Yesterday I upgraded to the s2Member Pro Version from the free version to make use of some of the additional features, but now I am having trouble with the forms not displaying properly.
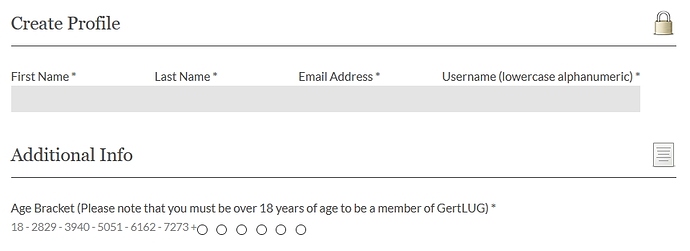
Before upgrading, I set up some custom fields and they displayed fine on the registration form. Now though, the formating is not displaying the input fields correctly. If it works, I have attached a screenshot of part of the form to show what it is doing below.
I’ve had a look on here and can’t see anything that helps. The knowledgebase article on the main s2Member site isn’t really much help because none of the screenshot images on there are loading for me. I’ve already got the css/js lazy loading option no and the only thing that I changed between the free version working and the paid version not working was the installation of the paid version.
I’ve been unable to identify any javascript errors, but I don’t really know what I’m doing with that.
Thanks in advance if anyone can help with this.