@clavaque Could you please implement the newer Stripe “Payment Element” instead of only the legacy “Card Element”
Stripe’s migration guide is here:
https://docs.stripe.com/payments/payment-element/migration?integration-path=one-time
Here’s a comparison between the two:
https://docs.stripe.com/payments/payment-card-element-comparison
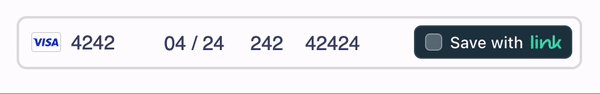
The Payment Element is now the recommended implementation by Stripe, allowing the use of Apple Pay and Google Pay, and other payment methods to appear in the JS-loaded payment section.
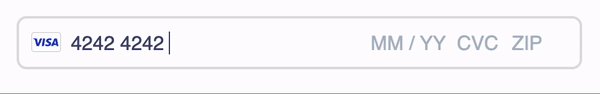
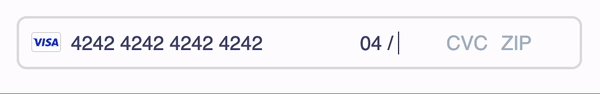
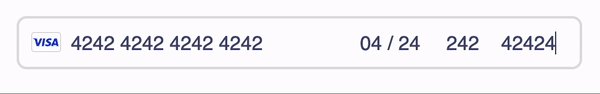
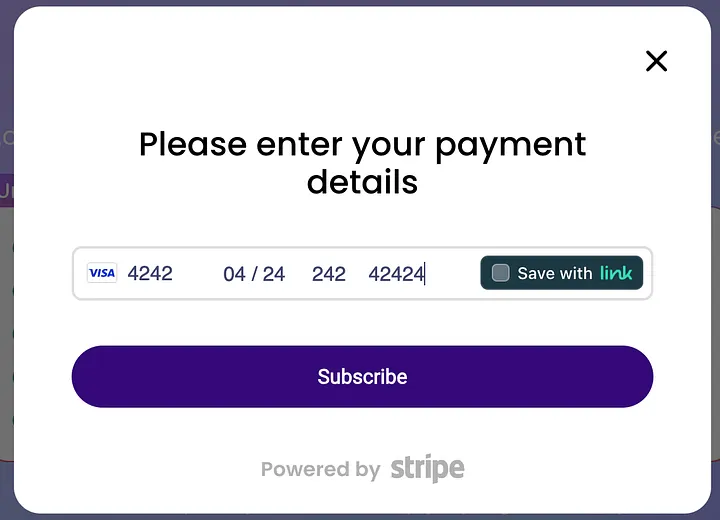
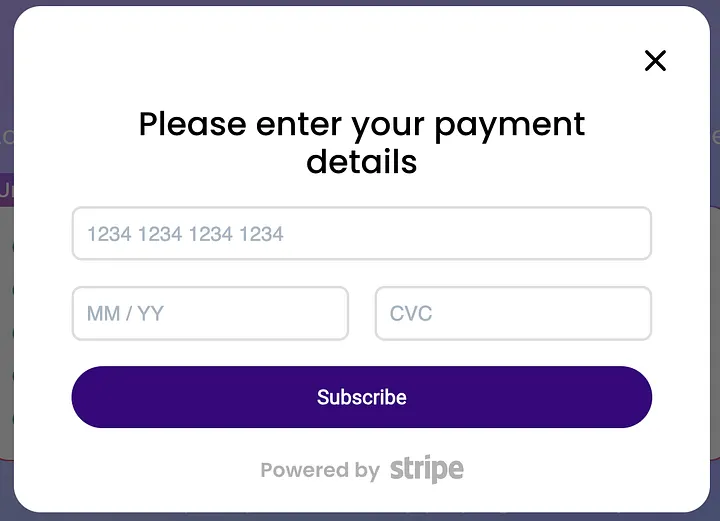
It also works better on mobiles, because instead of having one field that combines the credit card number, expiration, and CVC code, it’s now broken into three separate fields: card number, expiration, and CVC.
This formatting fits better on mobile devices, and matches the modern checkout experience you’ll find on sites such as Shopify, Lemonsqueezy, WooCommerce, and other WordPress membership plugins, all which use the up-to-date Stripe Payment Element.
Has anyone successfully implemented this on their own?
Thanks.