Pro Version, latest update as of 3/28/20. Same w/WP.
This has been bugging me for a while.
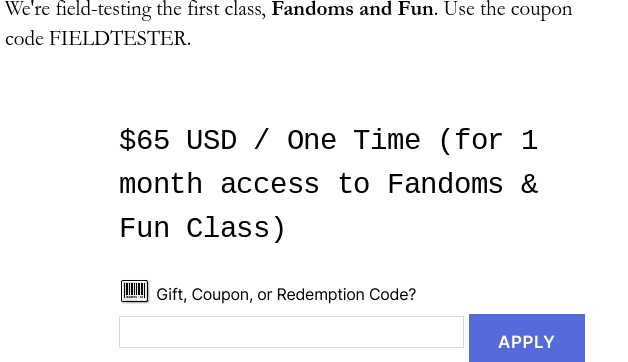
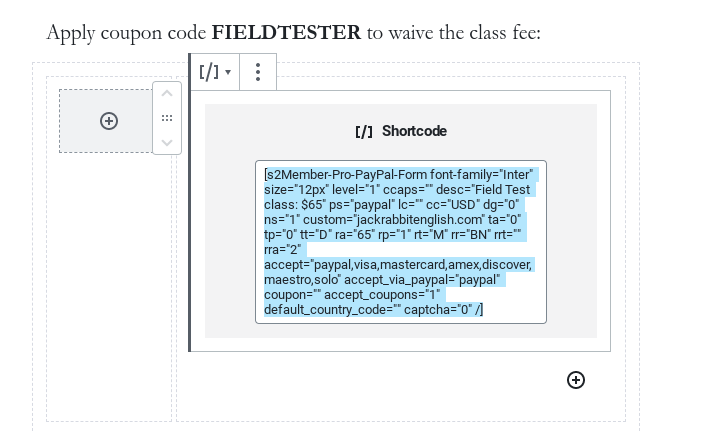
How do I change the font attributes in the Paypal Pro Form? Currently it looks like this:
It makes the whole thing look pretty hinky.
I’ve used the Chrome dev tools screen but can’t figure out what’s what there. I mean, I often can but not in this instance.
Thanks for any suggestions you might have.
Dani