I am using s2Members for its integration with BuddyPress.
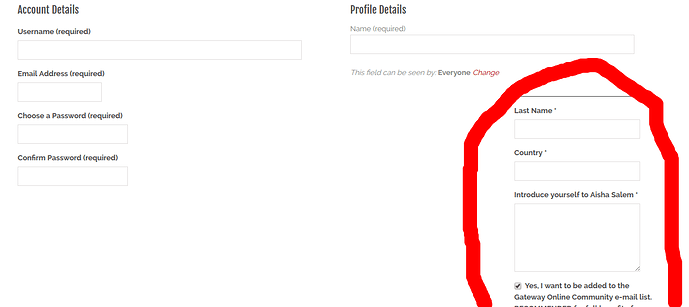
However, my BuddyPress registration page (with custom fields added through the s2Members general option, as well as checking all the boxes for buddypress integration) looks bad. AND, I can’t seem to modify the CSS for this page. I realize this may be a question for buddypress, but no one there seems to be having this problem. They modify the CSS and it works fine. The s2Members custom fields are set with a width:50%; but I want 100% because they are already in a colum. Shown here:
Secondly, the output looks bad in the BuddyPress profile page. There are not newlines or even bold for the field names. So it is difficult to differentiate one aspect of the profile from the next.
I don’t know how to modify the CSS on a page that is dynamically created (rather than a post or page in wordpress).
And, while the buddypress registration page is dynamically created, by buddypress (no shortcode even), my CSS doesn’t seem to affect the page. I am using Add Custom CSS plugin to modify the CSS and it works great for every other page (even seems to trump more specific CSS selectors without needing to be more specific, which I am finding great in wordpress).
By the way, I have tried many different combinations of CSS selectors, even as specific as
html body div.kleo-page div#main section.container-wrap.main-color div#main-container.container div.row div.template-page.col-sm-12.tpl-no div.wrap-content div.row div.col-sm-12 div.article-content div#buddypress #register-page #signup_form div.row div.col-sm-6 div#ws-plugin–s2member-custom-reg-fields-4bp-section.ws-plugin–s2member-custom-reg-fields-4bp-section.register-section {
width: 100%;
}
But also this (which works in chrome, inspect):
div#ws-plugin–s2member-custom-reg-fields-4bp-section.ws-plugin–s2member-custom-reg-fields-4bp-section.register-section {
width: 100% !important;
}
I tried both of these with and without the !important, neither seem to work…
Finally, I have tried this in style.css (yes, I am working with a child theme), but this also has no affect (using #page-id).
Any help, advice?
Thank you in advance!